Site Logo Requirements
The theme requires a SVG file for the site logo. This allows the theme to use the same graphic for both the desktop and mobile layouts. By default, the theme uses the Liberal Arts and Sciences logo.
To use a customized logo for your site, contact CLAS Media Services. The SVG must have certain attributes in order for the theme to control the background and font color. Logos should also follow the university brand guidelines.
For more about the SVG format, see the theme documentation.


Replacing the Default Logo
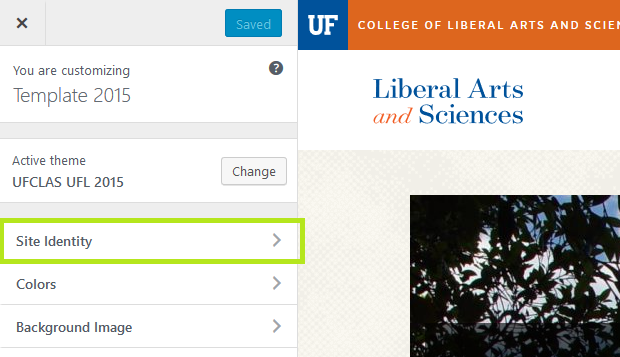
Step 1: To open the Customizer, go to Appearance > Customize in the admin dashboard menu.
The Customizer is a tool in WordPress that shows you a live preview of the website on the right and a list of site settings on the left.
Step 2: Select Site Identity.

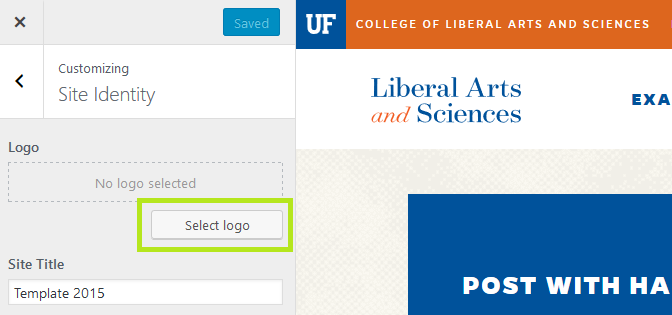
Step 3: Click the Select Logo button to open the media library window.

Step 4: Select the file or upload a new file. Click the image icon and then Select button on the right to close the window.
In the site logo preview, the logo will appear in black and white. Click the Skip Cropping button.
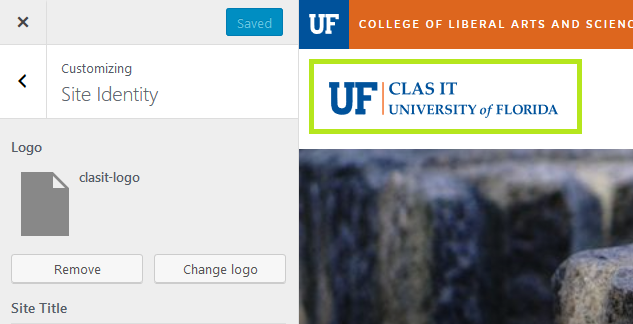
You should now see the updated logo with the correct colors. If not, check the documentation for the required format and attributes for the SVG file.

Step 5: Click the Save and Publish button to save your changes.

